Lately, we’ve covered how to add Facebook like button to your WordPress website. Getting likes on your posts could lead to more likes and shares. Meaning, more traffic to your site.
But what about your website’s Facebook page? How will people reach your Facebook page, except the obvious (and annoying) pop-up with an invitation for the people who found themselves on your website?
Although there are a lot of websites that are doing it, I would advise you against adding a pop-up for people to like your Facebook page. There are two reasons for that.
First, it is annoying. Put yourself in the shoes of the people that are visiting your site. Would you like it if the first thing you see on an absolutely unknown web page is a pop-up, asking you to like them on Facebook? Neglecting the fact that you don’t even know who they are. Which leads us to the next argument.
You hope more and more new visitors to land on your website. And while it is tempting to invite them immediately to your mini-society on Facebook, they will hardly accept such an invitation. Mostly because, again, they don’t know you. Thus, don’t believe you.
It is far better to let people inside your website. Let them know that you are an expert and you are ‘walking the talk’.
Of course, put a Facebook like box in a convenient place for them to reach, when they are sure, that this is what they want to do.
Let them decide for themselves.
How to Add Facebook Like Box
Facebook took care of it for you and me. They’ve created an easily comprehensible way for us to integrate a feed of our Facebook Pages directly on in on the website. It is a solution that works as well on WordPress as on any other platform.
But because this is part of our WordPress Tutorials, let’s examine how to add Facebook Like Box to a WordPress website.
It is easier than it looks. I promise.
First, you need to go to the Facebook Developers Page. When there, scroll down a bit, until you see this:
Change the slug from https://www.facebook.com/facebook to .
For this tutorial, we’ll use AwardSpace’s Facebook page.
Let’s change that. Thanks to the preview, you can change all the options and immediately see how they reflect on the vision of the like box, you are about to integrate.
So, let’s see how AwardSpace’s Facebook Like Box will look, once it is ready.
Once your page is loaded on the preview of the Like Box, you’ll be allowed to make changes to make it ready for integration on your website.
You can choose whether:
- To use Small Header
- To hide the Cover Photo
- Adapt to plugin container width
- Show Friend’s Faces
When ready click on the blue button in the left bottom corner.
The button that says “Get Code”.
By clicking the button you’ll trigger a new window to show up.
As the button suggests, on the window you’ll see a code.
This is the code that you’ll have to integrate the Facebook Like Box to your WordPress website.
To do that, open a new tab on the browser and go to your WordPress Admin Panel. Once there, go to Appearance -> Widgets.
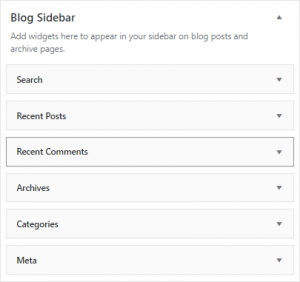
The most common place for the Facebook Like Box is in the Sidebar. In case you didn’t create it in another way the height of the box is meant for no other place.
With that said, let’s see how to add the box to the sidebar.
What you will see in the following picture is the sidebar widget of Default Twenty Seventeen WordPress theme. Bear in mind that from theme to theme the features and available widgets could and will differ.
This is what you should look for. Here you need to add the Custom HTML Widget.
When you drag and drop the widget on the place you want the Facebook like box to appear, it will open up.
You will be presented with the opportunity to add a title, where you can write something in the sense of “Like us on Facebook” or any other call to action you feel is appropriate.
In the second field copy the code from Facebook.
In the same order, they were presented to you by Facebook.
Copy both of them. Click Save. Don’t forget to click Save.
Go to the front-end of your website and you should see your very own Facebook Like Box.