We’ve talked a bit about how the WordPress Menu works. Still, there are a few options that we didn’t cover.
Namely, how to add posts or categories directly in the menu, and how to add an external link in the menu.
While posts and categories are pretty straightforward, and you can just follow the instructions on how to create a WordPress menu, the option of adding an external link is often neglected.
But it is still there.
Right in front of our eyes.
Adding an external link to the menu can prove to be really beneficial. There are many hypotheses in which this is true. Yet, if not done right, it may prove to be really costly. Mainly in sense of money and traffic.
Add external link in WordPress menu
To add an external link to the menu in WordPress, you need to go to Appearance->Menu when in the Admin Panel.
If you need more information, read How does the WordPress Menu Work.
Once you’ve landed on the Menu Creation Page, you’ll see that there are a number of options for what you can add to the menu.
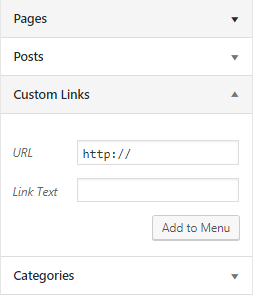
The options are as follows: Pages, Posts, Custom Links, and Categories.
Pages, Posts, and Categories are something that you may expect to see in a menu creation page. Custom links, on the other hand, is a nice tweak to have.
As you can probably guess, from the title of the tutorial, and from the other possible options, of course, Custom Links is the one that will be our interest.
Here are the 8 simple steps that you’ll need to take to add an external link in the menu:
- Go to Appearance -> Menus.
- Click on the Custom Links The toggle will expand. Thus, presenting you with two text fields.
- Copy the external URL that you want to link to.
- Paste it into the URL field.
- In the Link Text field write the anchor text that you want to represent the link on the front end of your website.
- Click the Add to Menu
- Choose its place in the menu
- Click Save Menu button
If you followed the described steps, you’ll have an external link in your menu.