Working on your website can be challenging. Especially if various error messages such as 502 Bad Gateway Error start to appear
Although annoying, these error messages can be easily fixed, as is the case with Bad Gateway error, and within a few minutes you can have your website up and running.
If 502 Bad Gateway Error appears on your website and you don’t know how to fix it, then continue reading – in this article, you will understand what is Bad Gateway error, what causes it, and what you can do to fix it.
What is 502 Bad Gateway Error
502 Bad Gateway is a server-side HTTPS status code indicating that the requested server has received an invalid response from an inbound server and can’t process this information and instead of what is requested, delivers the error message to the client.
502 Error is a status code indicating a server-side issue appearing in the communication between a requested server and a requesting client.
Similar errors include:
In the following paragraphs, you will read about 7 methods that can help you fix 502 Bad Gateway on your website.
How to Fix 502 Error Bad Gateway
Among other issues, the 502 Bad Gateway message might be prompted by:
- An overloaded server.
- An error in the code.
- Post-due updates.
- Browser Extensions.
- Improper DNS settings.
- Sensitive Firewall settings.
There are 7 methods that you can instantly apply to get your website up and running.
Method 1: Refresh the Requested Web Page
By far, refreshing the requested web page is the fastest and easiest fix to the problem. The Error 502 message might be prompted by some momentary server or Internet malfunction. To find out whether this is the case, simply refresh the page and see whether you can access the requested content.
If you still can’t access the requested online resource, then proceed with the next method.
Method 2: Clear Browser Cache
Although web browser cache contributes to a smoother web browsing experience, too many cache files can cause technical issues.
This is why, it is advisable to clear your browser cache periodically.
If you are not sure how to clear your cache, this article explains the process step by step:
How to Clear Web Browser Cache on Windows
Once you cleared the cache, try reloading the problematic web page. If it still displays a 502 Bad Gateway message, then proceed with the next method.
Method 3: Clear DNS Cache
The Domain Name System, or simply DNS is responsible for matching a website’s domain name with a corresponding IP address, so the client accesses the online content that they have requested.
Each time you open a new website, your web browser downloads DNS data on your computer device, named DNS cache, so it doesn’t need to make a full-length request each time the same request is made. Instead, the web browser uses these stored DNS cache to load the website faster.
Although such a technical solution contributes to faster website loading speed and an overall smoother web browsing experience, sometimes stored DNS cache files can cause issues.
This is why, the DNS cache should be periodically flushed, so potential issues are prevented.
To see whether the issue lies within the stored DNS cache files, delete them and see whether you can access the problematic web page.
If you don’t know how to flush the DNS cache, read our step-by-step guide:
How to flush DNS cache on Windows?
If 502 Bad Gateway is still present after you flush the DNS cache, then the problem lies elsewhere.
Proceed with the next method.
Method 4: Check your Access and Error Logs
Access and error logs can give you insights into why a certain issue is present on your website and what you can do to fix it. So, when it comes to dealing with HTTP status codes such as 502 Error, checking your website’s logs can be very helpful in showing you where the issue might be rooted.
If you are using AwardSpace for hosting your websites, here’s how to access your logs:
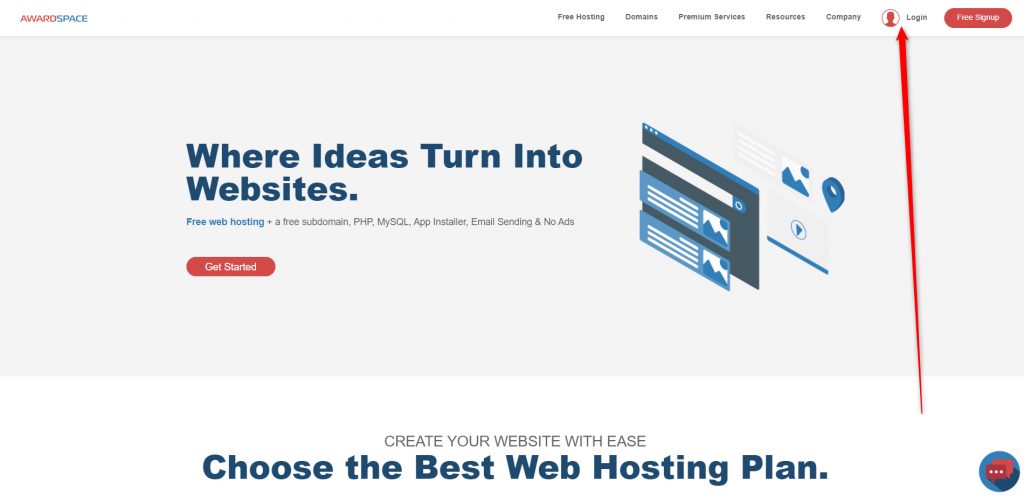
The first thing you should do is access your hosting panel. To do so, go to AwardSpace.com and click on the Login icon located at the top right corner of the screen:

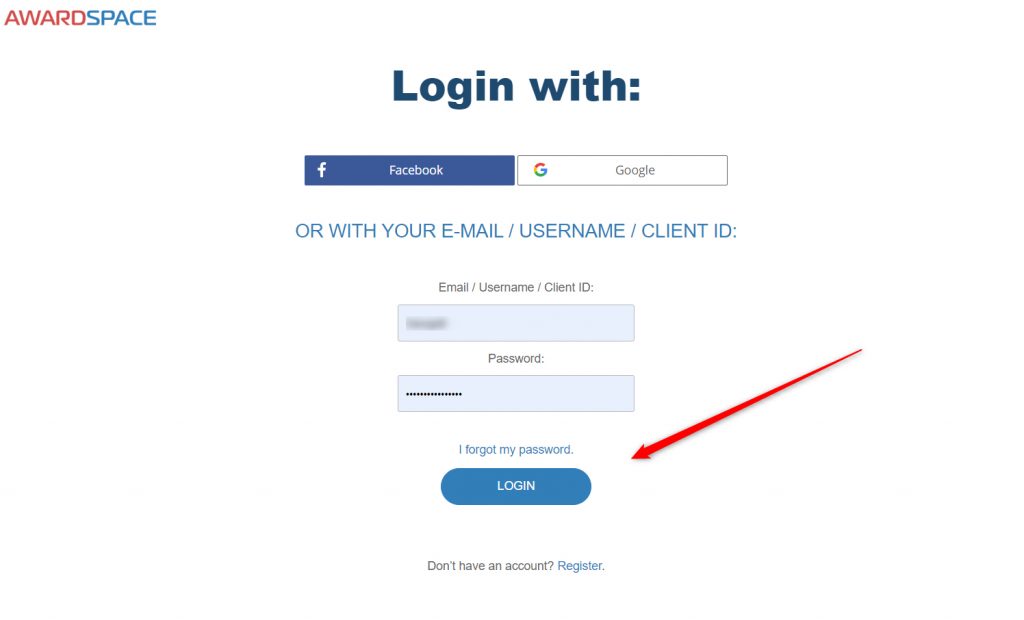
Clicking on this icon will open a new page, requiring you to type in your login details. Do so and hit Enter, or the blue LOGIN button:

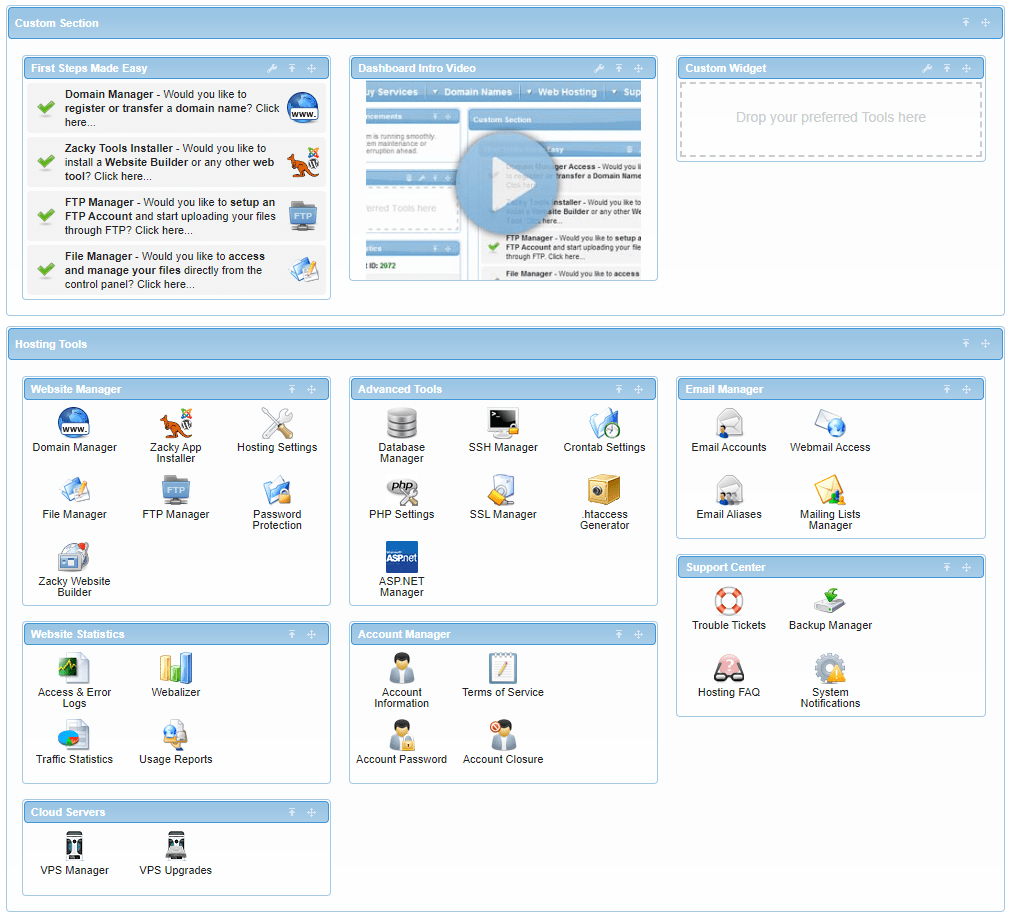
Once you enter your credentials and hit enter or the blue LOGIN button, you will enter the hosting panel. It looks like this:

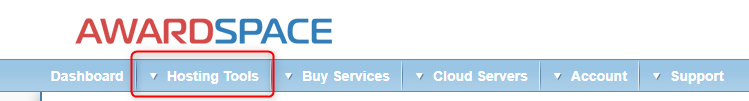
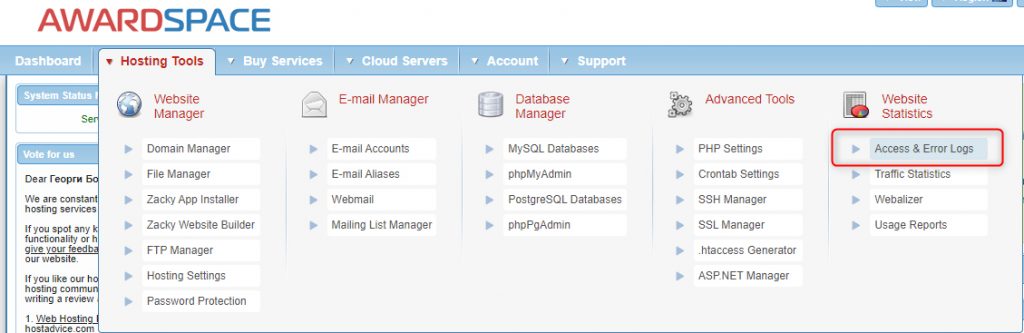
At the top of this page notice the Hosting Tools drop-down menu:

Hover your mouse over this menu and from there head to Website Statistics->Access & Error Logs:

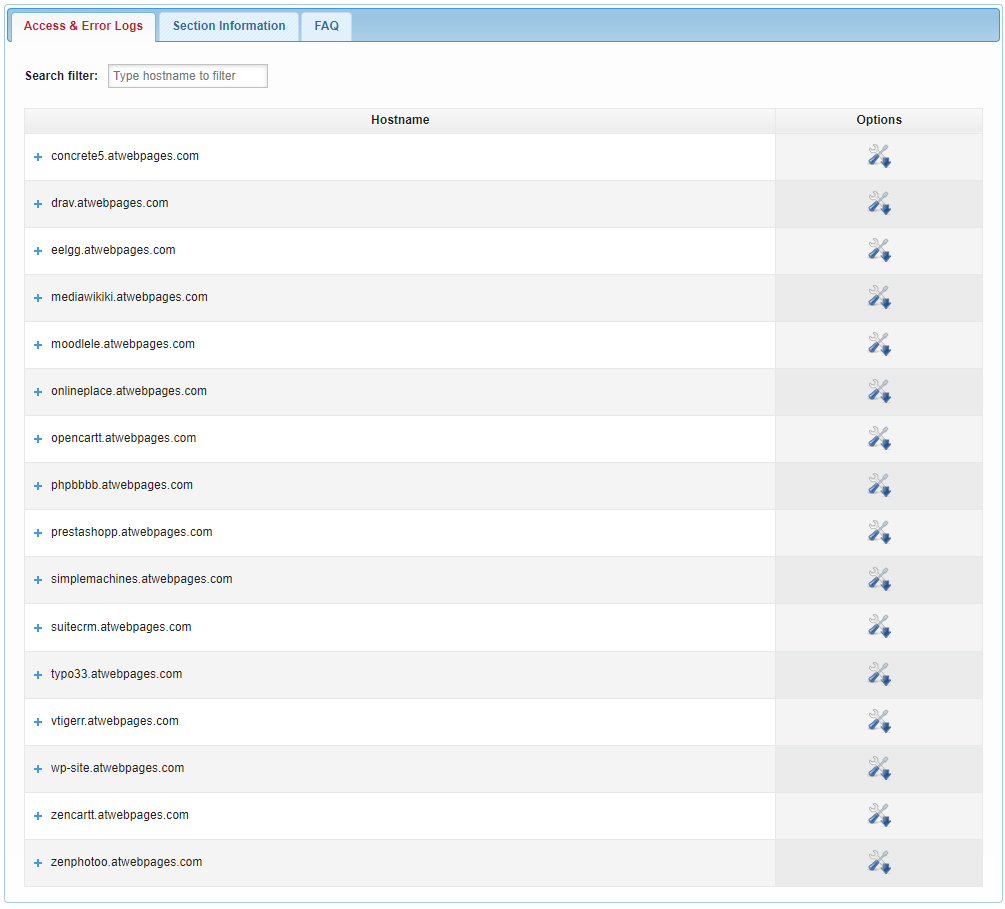
Once you click on Access & Error Logs, you see a list with all your hosted websites:

Now, find the problematic website and click the blue + icon located at the left of the site’s domain name:

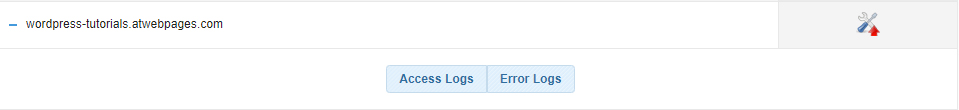
Once you click this symbol, two new buttons will appear – Access Logs and Error Logs:

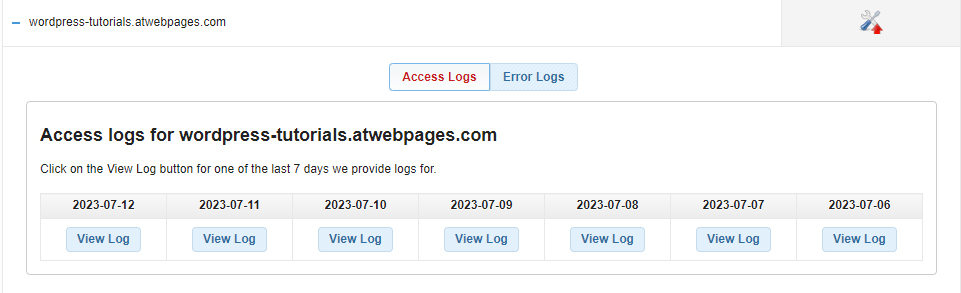
Now, click on Access Logs, so you see the list with various logs:

Now that you see the list of logs, open each one and search for any error messages, improper setup, or anything else that might be causing technical issues.
Do the same with the Error Logs and collect data about the potential issues on your website.
Once you collect this data, analyze it and try to get an insight into where such issues are deriving and what you can do to solve the problem.
Method 5: Check Firewall Settings
Sometimes too sensitive firewall settings might be interrupting the proper communication between a web browser and the requested server.
To see whether the firewall protection is indeed at the root of the 502 Bad Gateway, disable it completely and try to access the requested online resource. If you are able to open the web page and browse its content freely, then the issue lies within the firewall settings. Have a look at the settings and make such changes that would allow you to access the requested web page.
However, if you can’t access the problematic web page even with a disabled firewall, then the problem lies elsewhere.
Continue with the next method.
Method 6: Check Website Extensions/Add-Ons/Plugins
If you are using a CMS platform to build your website such as WordPress, you should check out whether some of your site extensions/addons/plugins are prompting the 502 Bad Gateway message.
To check whether the problem lies in any of the site’s extensions/addons/plugins, deactivate all installed ones and try to open the requested page.
If it loads properly and you are able to browse freely its content, then the problem lies in some of the deactivated extensions/addons/plugins.
Here’s what to do in such a situation:
- Activate a single one of your plugins/add-ons/extensions, while keeping all others deactivated.
- While only one extension is active, try to open the problematic page.
- If the requested page loads without issues, then the activated plugin is working just fine.
- Go back to your addons/plugins/extensions library and activate a second plugin.
- While the second plugin is active, try to open the problematic page.
- If the page is working just fine, activate a third plugin.
- Repeat this process until you activate a plugin that prompts the Error 502 message when you try to access the web page.
- Now you know which is the problematic extension – you can delete it or contact developers for further assistance.
Method 7: Reach to Your Hosting Provider
If nothing else helps, it is time to contact your hosting provider and customer support team.
Once you do, explain your issue, and also tell about everything you tried to resolve the problem, so the tech team knows exactly how to tackle your problem and provides you with a quick and adequate solution.
Conclusion
502 Bad Gateway is a status code informing the client that the requested server has received an invalid response from an inbound server and can’t process the requested information and therefore sends back the error message to the client.
Although there are times when such an error message is prompted by a server overload or a complete server shutdown, in many other cases you can try to fix the issue.
In this article, you read about 7 methods that might well get the problem fixed and get your website up and running.
