What you need to know:
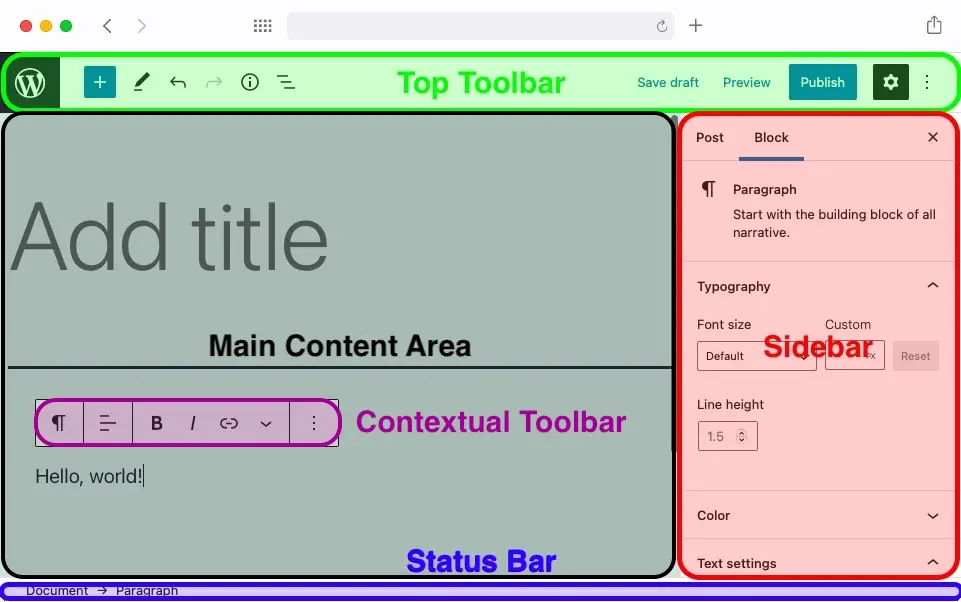
The interface of Gutenberg, the WordPress Block Editor, is comprised of a Main Content Area, a Top Toolbar, and a Sidebar. In addition, you will find a Contextual Toolbar and a Status Bar. You use the Main Content Area to work with blocks while the Top Toolbar, the Contextual Toolbar, and the Sidebar help you customize and manage your blocks.
Back in 2018, WordPress 5.0 was released to the public and one of its major features was the introduction of Gutenberg, the new WordPress Block Editor. Unlike other updates which tend to be iterative and simply build on what was already there, Gutenberg was a complete reimagining of the content creation experience in WordPress.
Gutenberg promises to allow greater flexibility while remaining easy to use. While the WordPress Block Editor is indeed intuitive and modern, it can take a bit of time to get used to it and to fully leverage all of its features. And that’s where this Gutenberg tutorial comes in. Read on as we take you on a brief tour around the new WordPress editor and highlight the various useful features and new capabilities.
Table of Contents:
- What Is Gutenberg in WordPress?
- What Are Gutenberg Blocks?
- How Can I Access Gutenberg in WordPress?
- Overview of the WordPress Block Editor Interface
- Opening the Gutenberg Editor for the First Time
- Learning Gutenberg’s Top Toolbar
- Exploring the Main Content Area
- Exploring the Contextual Toolbar
- Learning the Gutenberg Sidebar
- Exploring the Status Bar
- Customizing the WordPress Block Editor
- Reverting to the Classic WordPress Editor
- Next Steps
What Is Gutenberg in WordPress?
Before we dive into Gutenberg’s interface, we’ll provide you with an overview of Gutenberg itself. Gutenberg, known also as the Block Editor in WordPress, is the new way to create posts, pages, and even widgets. If you have never used Gutenberg before, we highly recommend going through our Gutenberg Basics tutorial where we’ll show you how to publish your first post using the WordPress Block Editor.
What Are Gutenberg Blocks?
Unlike most WYSIWYG editors, Gutenberg is not a free-form text editor where you insert images and other media right inside your text. Instead, Gutenberg encapsulates every piece of content in its own block. So, you can have a paragraph block that is next to an image block that is followed by a quote block, for example. Each of these blocks is completely standalone and can be manipulated without affecting the other surrounding blocks.
If you wish to learn more about blocks, you should check our article that describes the blocks available in WordPress.
Tip:
Third-party plugins can greatly expand the number of available blocks in the Block Library. We have a list of the best plugins that would add new blocks for you to use.
How Can I Access Gutenberg in WordPress?
You can access Gutenberg, the WordPress Block Editor when you try to create a new post. In addition, creating new pages and widgets will also bring up Gutenberg.
These block-powered experiences are what the WordPress developers refer to as Full-Site Editing. The goal is to one day be able to create every single element on your website using the Gutenberg blocks.
Tip:
Are you itching to try the WordPress Block Editor but don’t have your own website yet? Then, we invite you to sign up for our free hosting package that will allow you to create a WordPress website absolutely for free! And if you ever need additional features or functionality, you can upgrade to a premium plan, a Semi-Dedicated server, or a VPS instance with just a few clicks.
Overview of the WordPress Block Editor Interface
Broadly speaking, the WordPress editor’s interface can be broken down into five segments:
- The Top Toolbar contains general-purpose options. Here, you’ll find your undo/redo buttons, the Publish button, various Gutenberg settings, and the Block Library.
- The Main Content Area is located right below the Top Toolbar. Here, you can add new blocks to enrich your content.
- The Contextual Toolbar appears within the Main Content Area whenever you select a block. The settings within the Contextual Toolbar will vary depending on the type of block that was selected.
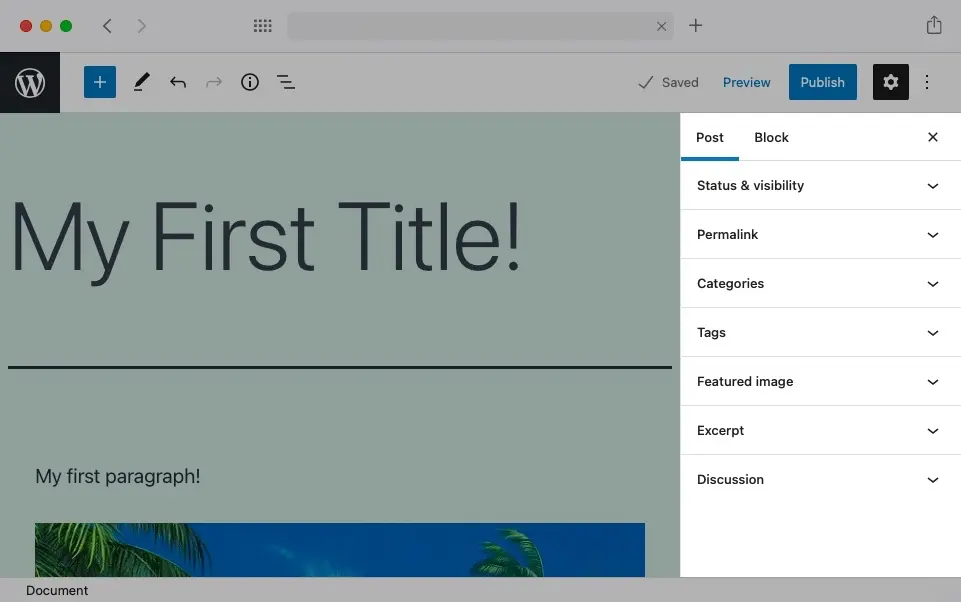
- The Sidebar is located next to the Main Content Area. There are two tabs in the sidebar. The first tab contains general settings about the post or page, such as its categories, tags, featured image, publish status, and more. The second tab, on the other hand, contains different settings depending on the block that you have currently selected.
- Lastly, the Status Bar simply shows you where your selected block is located within the document structure.

Opening the Gutenberg Editor for the First Time
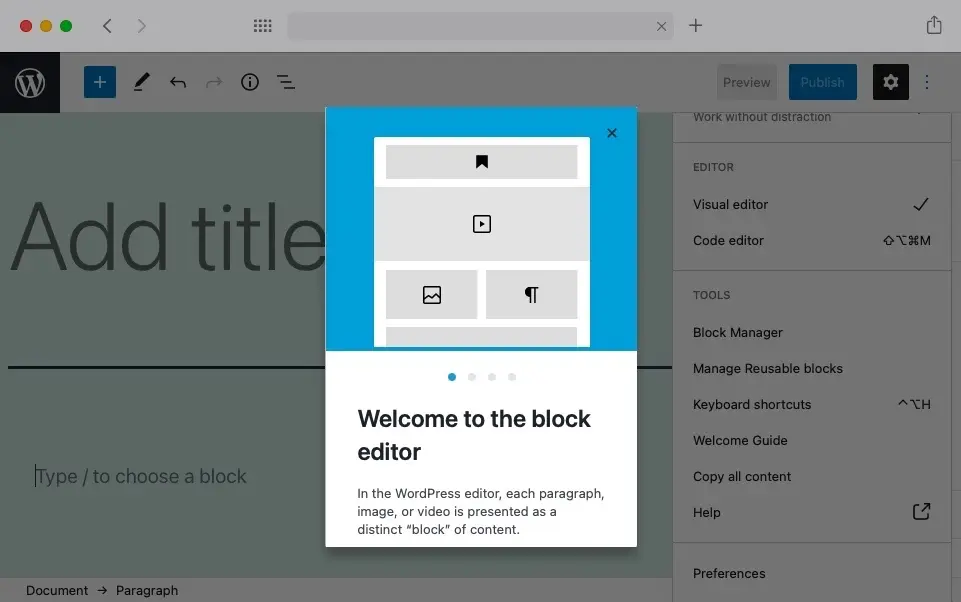
When you open the Gutenberg editor for the first time, you will see a short Welcome Guide tutorial that will highlight the basics of using the new WordPress Block Editor. You can go through the slides or click on the “x” button in the top right to dismiss the Welcome Guide.

Learning Gutenberg’s Top Toolbar
Gutenberg’s Top Toolbar is located at the top of the screen and contains a handful of options:

From left to right, the first button that we come across is the WordPress logo. Clicking on this button will take you out of Gutenberg and back into the WordPress back-end. Depending on what you were creating, you will end up in the All Posts, All Pages, or Widgets section.
Warning:
Clicking on the WordPress logo icon will lose any unsaved changes, so make sure that you have saved or updated your content before navigating away from Gutenberg.
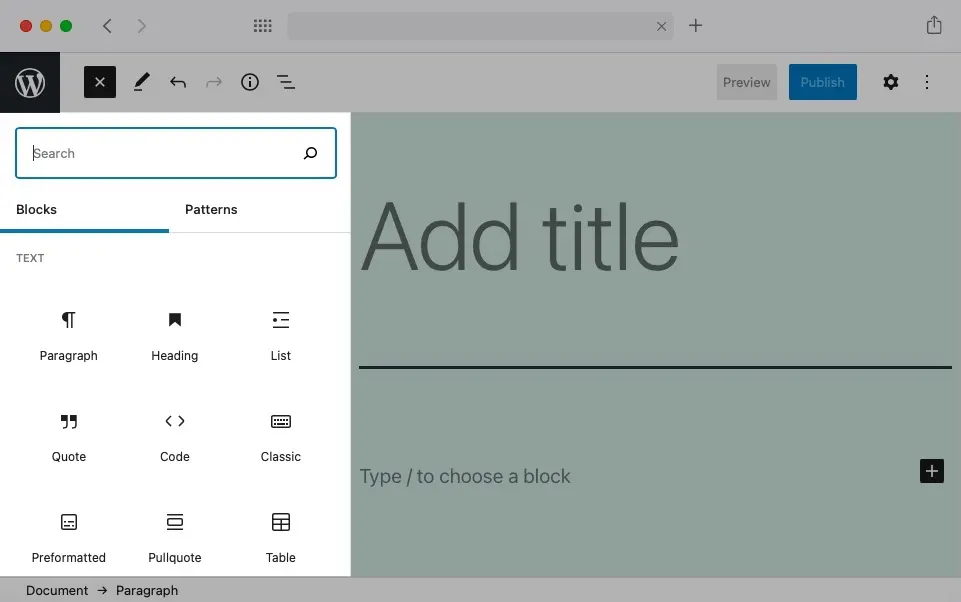
The next button in the Top Toolbar is the Block Library. When you click on this button, you will see a full list of all available blocks that you can work with.

The Block Library consists of two or three tabs – one for single blocks, one for block patterns, and one for reusable blocks (if you have created any). To learn more, check our detailed guide to the WordPress Block Library.
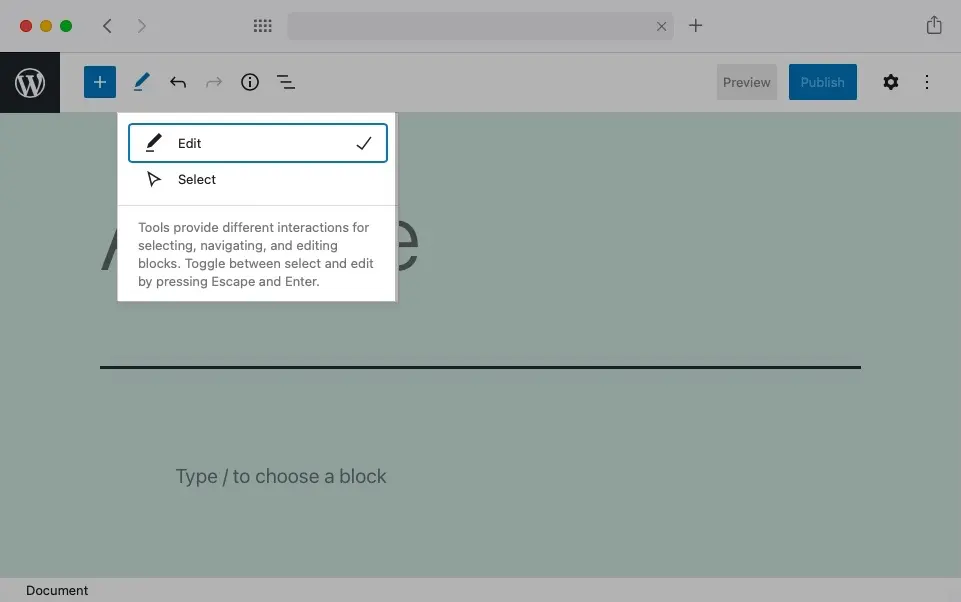
Next, you will see the Tools button. Currently, this option allows you to control what happens when you click on a block with your mouse. You can either start editing the chosen block or you may simply select the block for bulk editing.

The next two buttons are arguably everyone’s favorites – the Undo and Redo buttons. You can use those to undo and redo your edits.
Tip:
Did you know that you can use keyboard shortcuts to perform the Undo/Redo actions? The Windows/Linux shortcuts are
Ctrl+Zfor Undo andCtrl+Shift+Z. On macOS, the shortcuts are⌘+Zand⌘+⇧+Zrespectively. There are even more keyboard shortcuts available in Gutenberg if you wish to learn them.
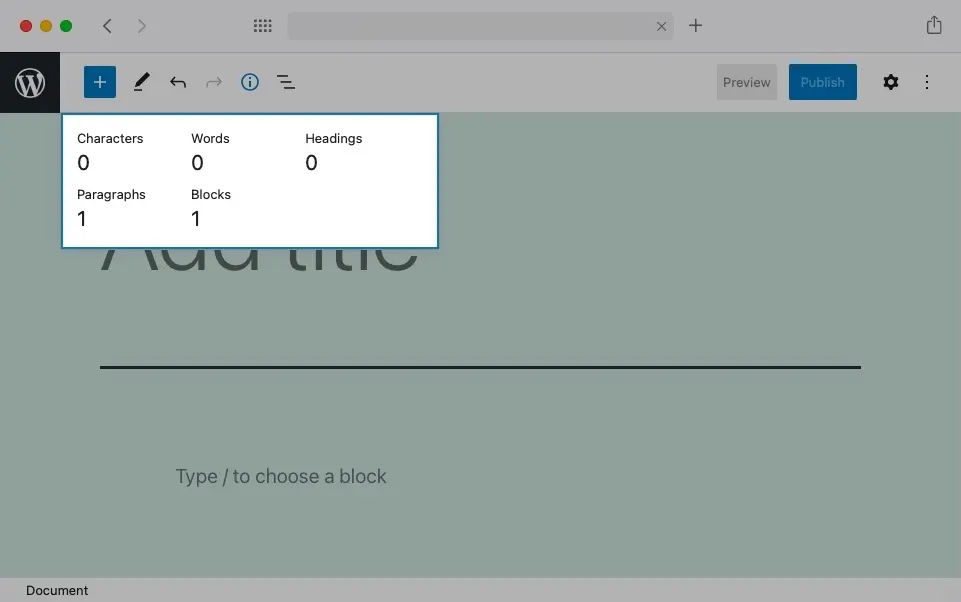
After the Undo and Redo buttons, we get an Information popup. This popup will give you an overview of your content such as how many words you have written, how many paragraphs there are, how many blocks you have used, and more. In addition, you will see a Document Outline if your document contains at least one heading.

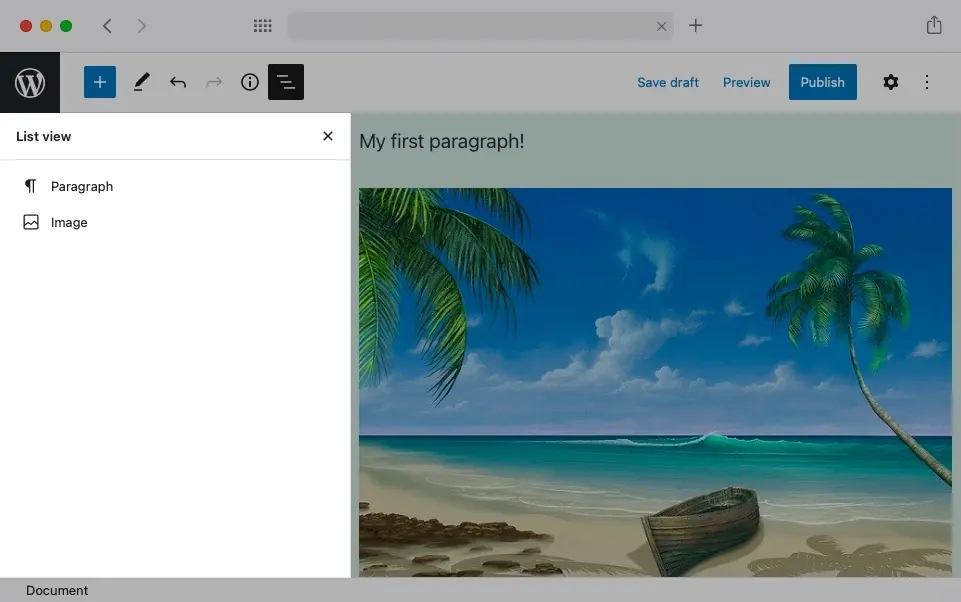
Going with the theme of content overviews, the List View shows you an outline of the various blocks that are currently in use. This can be especially helpful in more complex layouts where blocks are nested inside of other blocks. You can click on an element in the List View to jump to that element in the Main Content Area.

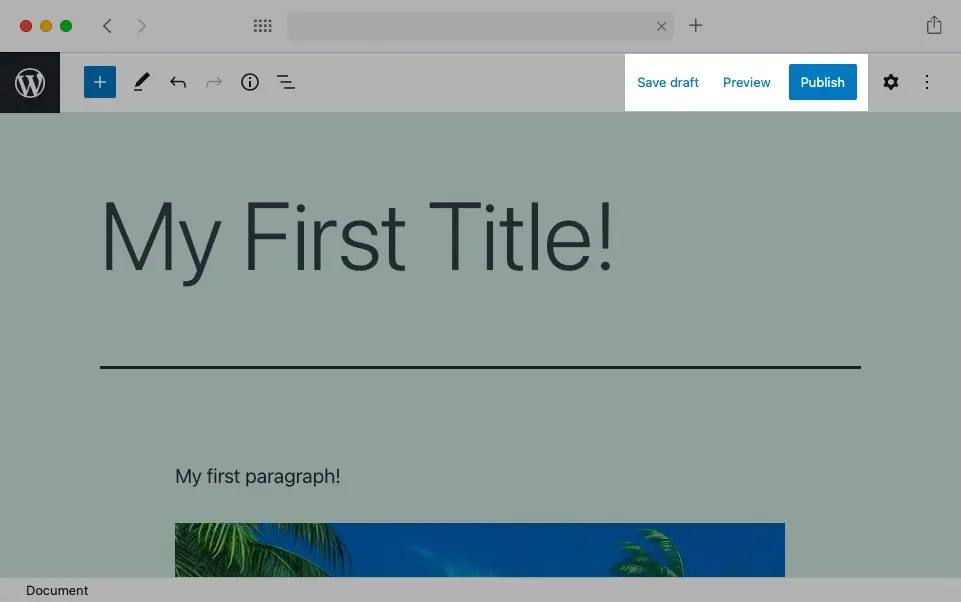
If you have used WordPress in the past, you will be familiar with the next three buttons: Save Draft, Preview, and Publish. These allow you to save your changes, see how your content would look like when published, and actually publish your content. Once your content is published, Save Draft will become Switch to Draft and Publish will be replaced by Update.

When you are about to publish your post or page, WordPress will provide you with a brief checklist to make sure that there are no issues with your content. We have a separate article where we go over the pre-publishing checklist and provide tips and tricks on other ways to augment the publishing experience.
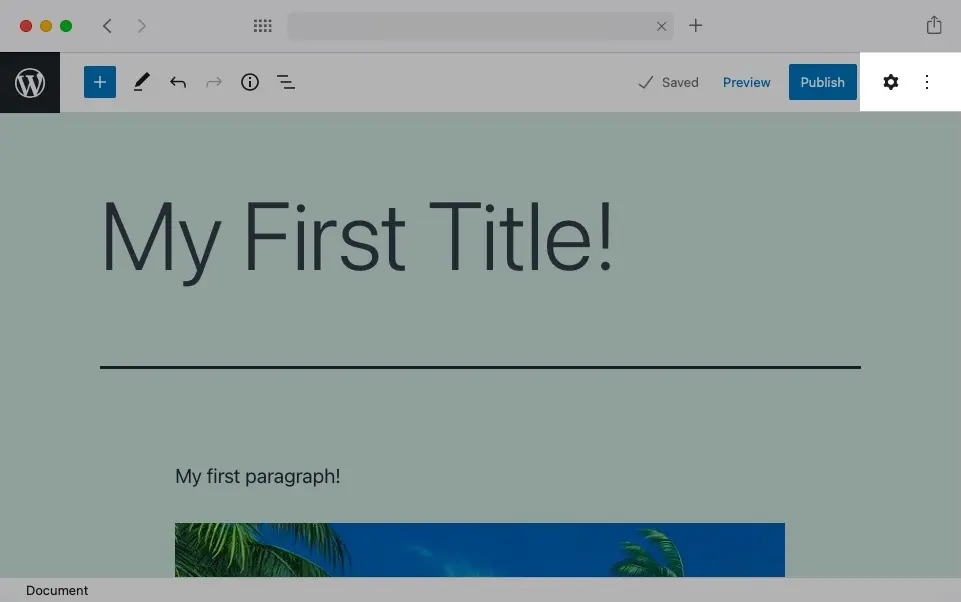
The last two buttons in the Top Toolbar allow you to toggle the Sidebar and to adjust settings related to the Gutenberg editor.

Tip:
If you are interested in making Gutenberg your own, we highly recommend our tutorial on customizing the Gutenberg editor.
Exploring the Main Content Area
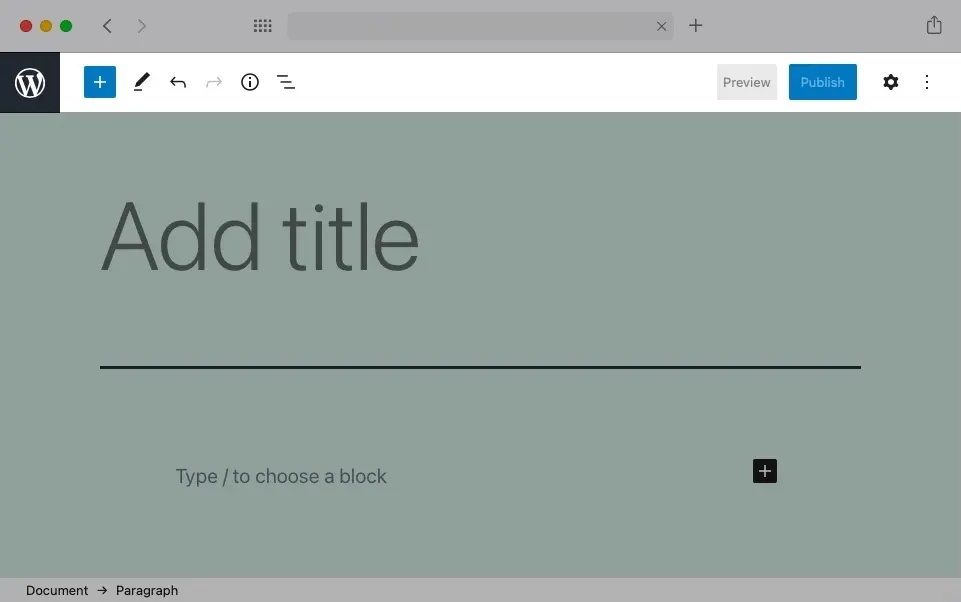
Gutenberg’s Main Content Area is located just below the Top Toolbar. This is the place where you will be inserting, moving, editing, and deleting your blocks.

The Main Content Area is split into two sections by a divider. The upper section holds the title field while the lower section is designed to hold your blocks.
Tip:
If you use plugins that augment the writing experience in WordPress by adding more functionality, you will find this new functionality either in the Sidebar or below the Main Content Area.
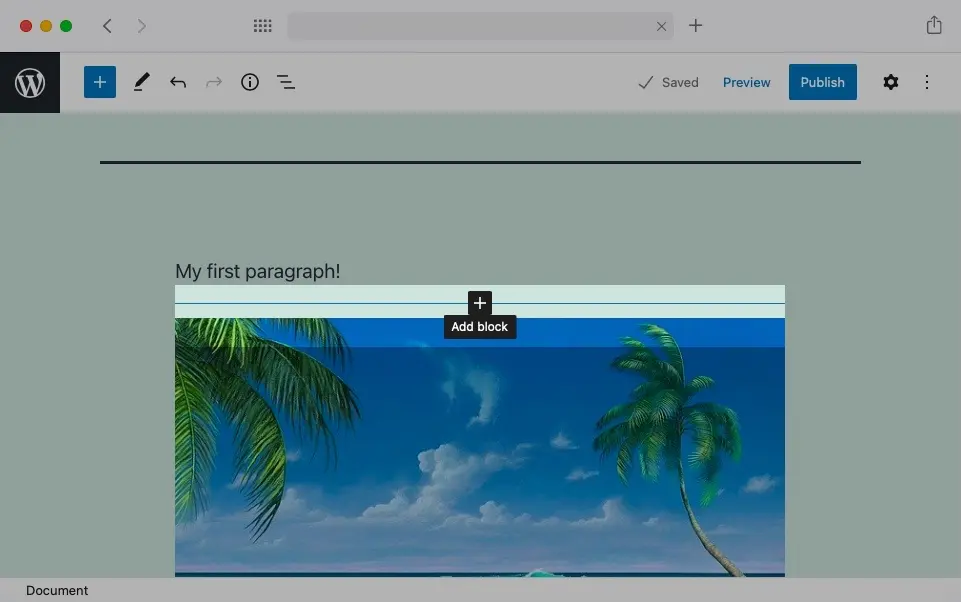
When you start adding blocks in the Main Content Area, you will notice that a separator line appears between the blocks. On that line, you’ll see a “+” button. Clicking on that button would allow you to insert a new block where the separator line is located.

Exploring the Contextual Toolbar
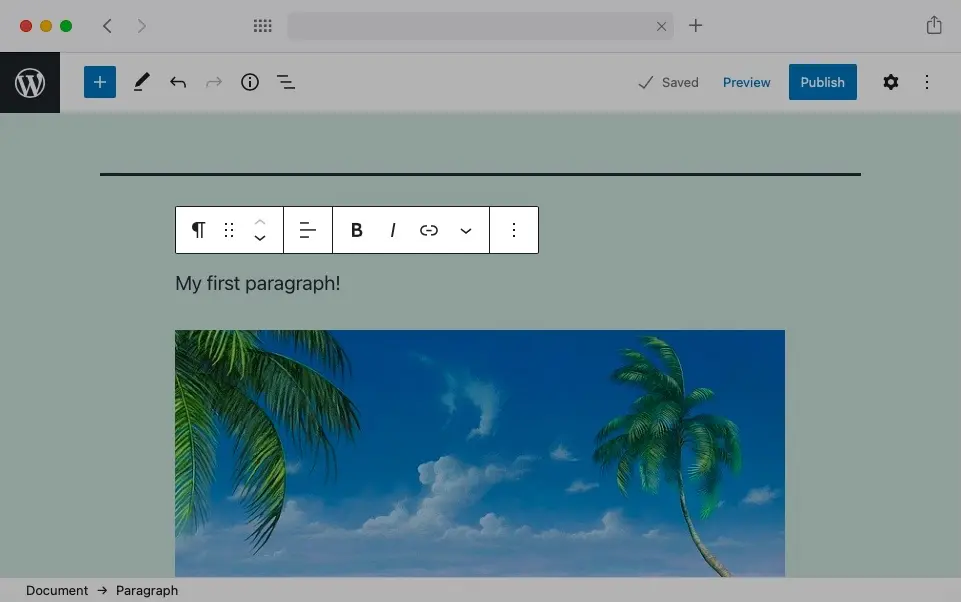
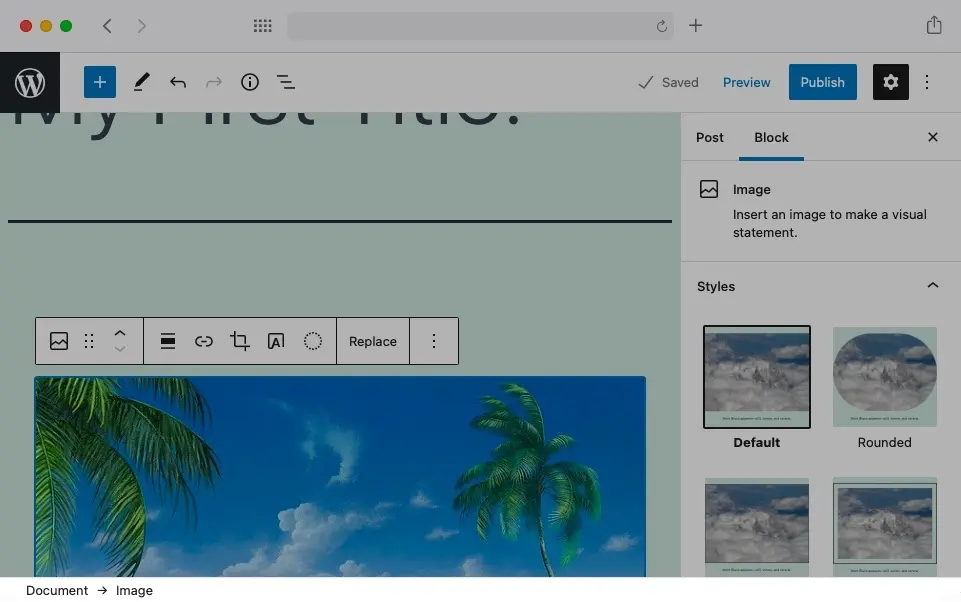
As soon as you start working with blocks in the Main Content Area, you will notice an additional Contextual Toolbar that appears every time you select a block.

The Contextual Toolbar lists the most used options. If you cannot find the option that you need, try clicking on the three-dot button at the end of the toolbar. It contains a menu with additional options.
Learning the Gutenberg Sidebar
The Sidebar in the Gutenberg editor is located to the right of the Main Content Area. If your sidebar is hidden, click on the cogwheel icon near the end of the Top Toolbar to reveal it.
You will find two tabs in the Sidebar. The first tab is all about managing the properties of your page or post. If you have used the classic WordPress editor in the past, these options will be familiar to you:
- The Status & Visibility section lets you control the state and visibility of your page or post.
- The Permalink section enables you to customize the permalink for your page or post.
- The Categories section allows you to assign a category to your post.
- The Tags section lets you assign tags to your post.
- The Featured Image section can be used to assign a featured image to the page or post.
- The Excerpt is used to store a summary of your content. Some themes may use the Excerpt.
- Lastly, Discussion has controls for comments, pingbacks, and trackbacks.

Tip:
Plugins that add new functionality to the WordPress Block Editor will also present their options here in this first tab.
Tip:
The number of options in the first tab will vary depending on whether you are creating a post, a page, or a widget.
The second tab contained within the Sidebar is the Block tab. The contents of this tab change dynamically depending on the block that you have selected. When you have selected a block, you can find additional block-related options there.
Exploring the Status Bar
The last element of the WordPress Block Editor that we will note is the Status Bar. Located at the very bottom of the page, the Status bar is used to show you where your currently selected block is located within your document. This can be especially helpful if your page or post has a complex layout with many block groups nested inside one another.

Customizing the WordPress Block Editor
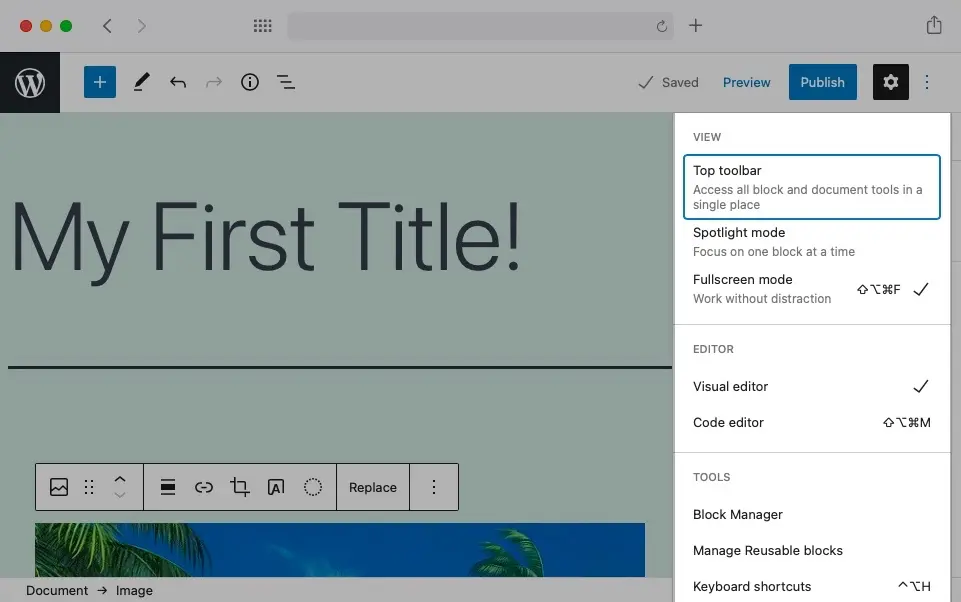
While Gutenberg has a lot going for it already, you can make it even better for your style of work by tweaking its settings. You can find the block editor settings by clicking on the three-dot icon at the end of the Top Toolbar.

Be sure to check these settings once in a while since most new WordPress versions bring improvements and new features to Gutenberg. You can learn what customization options are currently available by reading our WordPress tutorial on customizing Gutenberg. And if you are looking to customize your Gutenberg experience even further, check out our article where we list the five best plugins for Gutenberg.
Reverting to the Classic WordPress Editor
Of course, the new Gutenberg editor will not be to everyone’s liking. Thankfully, the developers behind WordPress have created an easy way to revert back to the classic Post Editor. If you wish to stick to the tried-and-true classic Post Editor, check our article on how to replace Gutenberg with the classic Post Editor.
Next Steps
Now that you know your way around Gutenberg’s interface thanks to this WordPress tutorial, you’re one step closer to creating great-looking content with minimal effort. We recommend going through our tutorial on blocks in WordPress so that you get a better idea of the possibilities afforded by the existing Block Library. Lastly, you can make Gutenberg your own by customizing Gutenberg to your liking and installing plugins that enhance the WordPress Block Editor.