You are almost there! You’ve created your first WordPress website. But for your WordPress experience to be full, you’ll want to add gravatar to your profile. You know, the pictures that you see next to people’s profiles all over the web. We call them “avatars”. Yet, WordPress has decided to use a specific type of avatars, called Gravatars. The latter is short for Globally Recognized Avatar.
In this tutorial, we’ll find out what exactly is a Gravatar how it works, why it exists, and most importantly how to add a custom gravatar to your WordPress website.
What is Gravatar?
As we’ve mentioned a few sentences ago, Gravatar stands for Globally Recognized Avatar. But what exactly means “Globally Recognized”?
As WordPress is the most used CMS, it only makes sense for all the profiles, authors, and webmasters to be more or less interconnected. Especially when we engage with each other, leaving comments below the articles of our fellow webmasters.
But you already know that when you want to engage with a specific website or a forum, for example, you need to create a registration and add your avatar which is valid only in that forum, only for that profile.
And here is where the problem comes, should you create a separate profile for each and every website where you want to leave a comment below one specific article? Giving that question a moment, you’ll find out that if you (or your website visitors) should create a profile on your website, just to leave a comment below one article that they’ve landed on by chance, will probably discourage most of them to leave any comment at all.
Here is where the Gravatar comes to help.
You can leave as many comments as you wish, below as many articles, disseminated on as many WordPress websites, as you wish, and by using the same email, you’ll have the same Gravatar on each of them. You’ll be the same person on each and every WordPress website, without creating a profile for each of them. One at a time.
Can I have a Gravatar, Without a WordPress Website?
In a word, yes. You can have a Gravatar that is not linked to a WordPress website. This means that you can have a Gravatar, even if you don’t own a WordPress website.
Although, if you haven’t created your WordPress website, we would highly encourage you to check out our WordPress Hosting, which you can get at a price that makes it fundamentally wrong not to give your ideas a try, you might want to have a Gravatar just to comment on other websites, or you don’t want your Gravatar to be linked to a website that you have.
But to do so, you need how to add a Gravatar to WordPress. If you don’t own a website, you’ll follow the exact same steps.
WordPress Gravatar Size
By default, the images that Gravatars are using are 80px by 80px.
Whether you have a WordPress website or not, if you want to have a Gravatar, you’ll have to use these dimensions for the best results.
How to Add Custom Gravatar to Your Profile
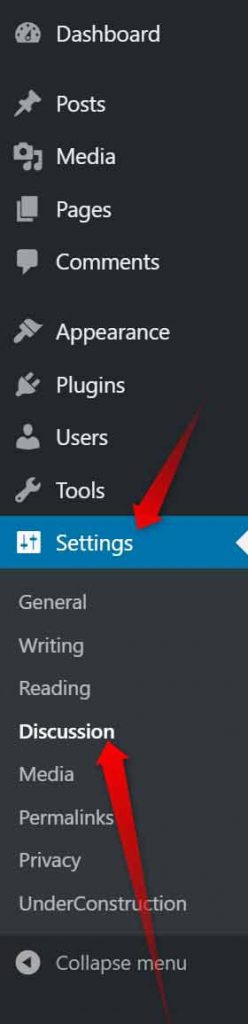
If you go to your WordPress website’s admin panel, and navigate your self to Settings -> Discussion, not only, you’ll be able to disable the comments on your website, but should you scroll down to the bottom of the Discussion Settings Page, you can choose a default image for users that don’t have a Gravatar. This includes your profile, of course.

![]()
To add a Gravatar to your email, you need to navigate yourself to Gravatar’s website. Once there, click the Sign In button, conveniently located in the right end of the main menu of the site.
If you don’t have a WordPress.com registration, you’ll have to create one. Doing so could be done with a Google Account or any other email that you prefer to use.
![]()
As you can see, by creating an account with Gravatar, will simultaneously create one for wordpress.com. This means that if you already have a wordpress.com account, you might want to use that one, instead of creating a new one.
Also, the button that Gravatar’s website urges us to click says Sign In, and not Sign Up. Thus, once you are redirected, you’ll want to navigate to the signup page.
![]()
NB! The email that you are using now to create an account with Gravatar, should be the same that you used (or plan to use) when you create(d) your WordPress website.
Once your registration is ready add the image that you want to be your Globally Recognized Avatar.
I already Have a Gravatar, How Do I Link it to my WordPress Website?
If you have created a Gravatar before you chose to create a WordPress website, and you want to use it now that you have a site, you just need to create your user with the same email. The Globally Recognized Avatar will be automatically linked to the user, and you’ll have your image, without anything additional.