WordPress is a highly customizable CMS. It is true that a lot of the changes that you can make depend on the theme that you’ve installed.
On the other hand, often there is a workaround for the subtle changes that you may want to make even if the theme is not presenting you with them out of the box. Those changes could be made with plugins, or with code, written by you or a web developer in your team.
The problem is, once you’ve managed to make all the little tweaks that you wanted, and the theme that you are using gets updated, you may lose all the changes. This is the moment in which the child theme comes on the stage.
We highly encourage you to create a child theme, especially if you are in the process of building your own WordPress website. This will save you trouble in the future.
What is WordPress Child Theme
The themes in WordPress are, in a way, a combination of functions and styles. There are cases in which you may like the overall look of a theme or its functions, but you are eager (and able) to play a bit with its code in order to make it ‘your own. To customize the theme beyond its default limitations.
And once you do this, and a new update of the theme is presented, what do you do? Are you to leave the older version, or you’ll update, risking the changes being wiped out. Completely.
Making a child theme can prevent you from having to choose between update and risk.
A child theme is, essentially, a theme that inherits the functions and styles (including added from you). Even if it inherits the characteristics of the parent theme, the child theme still can be updated without losing any of the changes that you’ve made.
How to Create a WordPress Child Theme
Most of the tasks that you may want to complete in WordPress have one simple solution – a plugin. We recommend you to use Child Theme Configurator. Mainly, because it is straightforward and easy to use. And also, you can delete the plugin once you’ve created your child theme.
Here are the steps for you to follow if you want to create your first WordPress Child Theme:
- Install the Child Theme Configurator plugin.
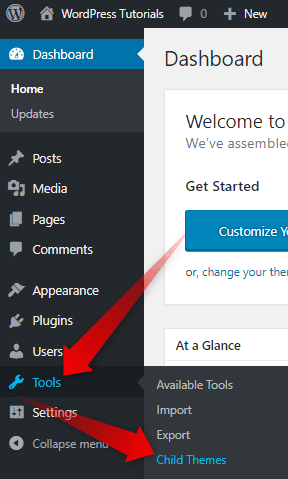
- Enter the Plugin Dashboard. You will find it in Tools->Child Theme
- Choose the theme you want to create a child theme.
- Click the Analyze
- Tune up the options that will emerge to your preferences.
- Click the Create New Child Theme button
- Check if the Theme Works Properly
- Activate the child theme
Now that you’ve created your first WordPress child theme, you can make the changes that you want, knowing they won’t be erased once the theme gets updated.