“48 percent of people cited that a website’s design is the No. 1 factor in determining the credibility of a business.”
This incredible statistic should be enough for everyone to understand the importance of investing time, effort, and capital in designers. And if you are a web designer yourself, make sure to read every word of this article to understand truly what should and shouldn’t be done when it comes to website designing and user experience.
“38 percent of visitors will stop engaging with a website if the content or layout is unattractive.”
Another impressive number shows how crucial it is that your website looks good. Wondering what the other 62 percent stand for? Here it is.
1. Overdoing It
Web design for beginners is not starting from scratch, common sense is enough for you to know that you really shouldn’t overdo things on your website or the site you are designing. If you have been designing something else before you turn into website development, you probably already know that in design clarity and accuracy are important.
Read also: The Essential 6 eCommerce Web Design Tips for Perfect Online Business!
What does ‘overdoing it’ mean? Using many and different fonts, coloring everything in various colors, adding big and annoying pop-ups, ads that don’t have anything to do with means and design with the rest of the page, etc. The list goes on with the possibilities for you to put too much salt on your meal. When you are doubting if something is going well, just take a step back. Look and ask yourself “If I land on this website, would I stay? Would I like it?”. Then you’ll know.
2. Not Doing Enough
The opposite probability is being afraid to try things, to not do them wrong, or else, and end up not giving enough from your designer’s thoughts. Things you can miss on when you design a website are headlines – with clean font and looks, attractive images that influence people, and colors that look good with each other and have a nice impact on users’ eyes.
Furthermore, interesting parallax effects, fade-on, transitions, or else. But the last is probably not what web design for beginners is. When the time comes and you feel confident enough to explore fully the opportunities that website builders or content management systems provide, you’ll start by yourself.

3. Not Clear Enough or Confusing
Web design for beginners is to be fully thought out and done with precision. Usually, clarity is considered to be the responsibility of copywriters. This is mainly true but sometimes designers can do it wrong too. It’s not always just about the text itself that says something that leaves a point.
Often, it’s about web design that leaves enough space, doesn’t put two completely irrelevant things next to each other as well as not thinking enough for navigation. Where call-to-action buttons are positioned, how big they should be, are they being in the shadow of a photo, or else.
Furthermore, combining elements on the web page that are to be placed differently. What goes in the beginning, what goes on the left side, what should be justified, or else. This all should be considered because users get confused. Not because something is necessarily wrong, but because they are used to everything being done extremely easily on the web. And you should just stick to it too.
4. Fonts
Speaking of confusing and not clear enough elements, the fonts for the text on a page are the next decisive matters that beginners often mistook.
“Given 15 minutes of time, 59 percent of people will read or browse through something beautifully designed rather than something plain and boring. “
Of course, the text on your website headline or not should be attractive. But this certainly doesn’t mean it should be so cursive that is not possible to read it. Read before you start merging more than two fonts, to make sure you are combining ones that look good together if you can’t yet figure it out by yourself.
5. Whitespace Missing
When it comes to web design for beginners the whitespace is another important element that is still misguided. If you are not yet familiar with the term, whitespace in web design is called the space between the separate elements on a page. If everything is closely put and tightened it would be hard to read and look at.
This is not done wrongly only when it comes to positioning images with text, CTAs, banners, and others. It could be done with only the text too. If you are not letting it breathe and spacing paragraphs, most probably users will not even look at it.
Read also: The 4 Mistakes in Web Design You Should Always Avoid
6. Elements Positioning
I’ve mentioned it in different matters so far but it’s important I give it its own passage. Every element on a website and on a particular page should be thoughtfully placed where it should be. There are studies that show the left side of the page is more read so the text should go there, for example. The same point leads us to the fact the important message and headlines should be in the beginning. So far, so good.
But what you might not think of, is the positioning of the ads, let’s say. There are websites that put banners for ads inside text paragraphs. The right place for them is on the right sidebar, or on the top one. Sometimes, at the end of the page. But never mix your content with a paid one. Except if it’s for your links or own banners, but still be careful how you place them and think of the user experience.
7. Missing Responsiveness
“40 percent of people will switch to a different search result if the first one is not mobile-friendly.”
“48 percent of users say that if a business’ website is not mobile-friendly, they’ll take it as an indication that the business simply doesn’t care.”
I could go on with other similar statistics and they would show the same, and the same. Mobile responsiveness is crucial to website performance. To make sure it’s done correctly you can use responsive themes and elements that also are adapted for different devices.
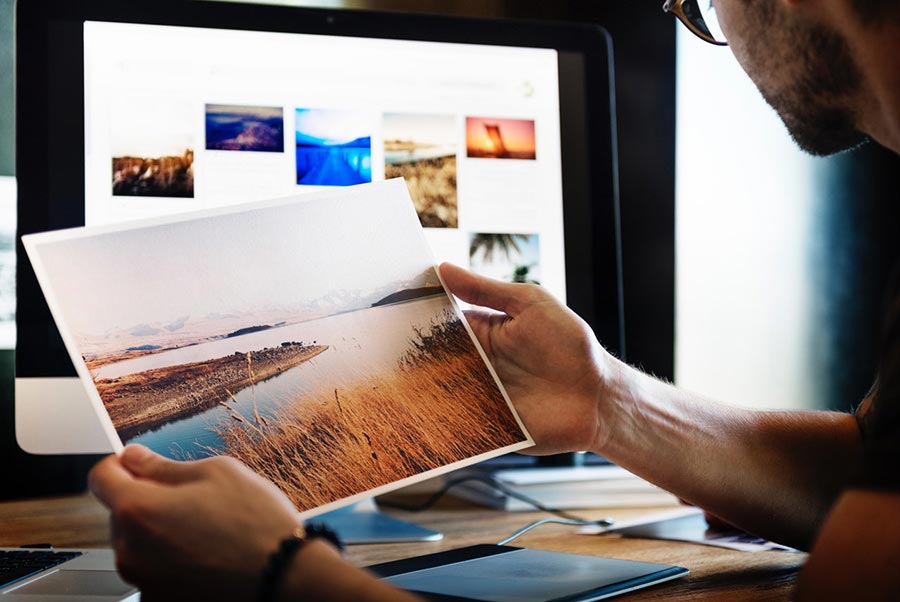
8. Images
Since you are a designer first and then a web designer – beginner or not, you already know how important the size and look of an image is. When choosing images for a website article, page, or homepage, what is important is finding the most compelling one that tells a lot itself, compressing it, and positioning it.
Statistics show that using images with people on their works better for user interaction. If you are going with stock images, consider finding smiling photos that leave a feeling in people. Don’t forget to then resize it and compress it so it’s not too big and doesn’t slow down the speed of the website. And finally, think of a position on the page where it would look best.

9. Not Checking Devices and Browsers
When pages are created some of the themes allow you to look at how it would look on a phone or tablet. But it doesn’t mean that on different resolutions it won’t look different, as well as on different browsers.
“Almost 60 percent of all internet access is done through the phone.”
If there is a chance a website won’t look good even on one phone or one browser, it’s still worth improving it. The chances of users bouncing from the page are too high to risk.
10. Missing the Point
I will finish this article with a generic message you need to remember. It could be a website you are designing, a landing single page, a banner, an e-book, a post for social media, or anything really. But whatever it is, you are sending a meaning to everyone that is going to look at it. Make sure it’s a good one.
When you are creating anything for the web, think about how people scroll and where users stop to look, think of how easy everything should be, how attractive to get them to also stay for longer, and how to get them to buy what you are selling. If you do that, you will see business success much sooner.
